Détournement de l'anaglyphe
11 janvier, 2023 - Temps de lecture: 5 minutesEn me basant sur le fonctionnement de l'anaglyphe, l'idée est d'expérimenter sur les possibilités de faire apparaître des contenus cachés par une couleur complémentaire.
La définition d'un anaglyphe par Wikipedia est la suivante : "un anaglyphe est une image imprimée pour être vue en relief, à l’aide de deux filtres de couleurs différentes (lunettes 3D) disposés devant chacun des yeux de l’observateur. Ce principe est fondé sur la notion de stéréoscopie qui permet à notre cerveau d’utiliser le décalage entre nos deux yeux pour percevoir le relief."
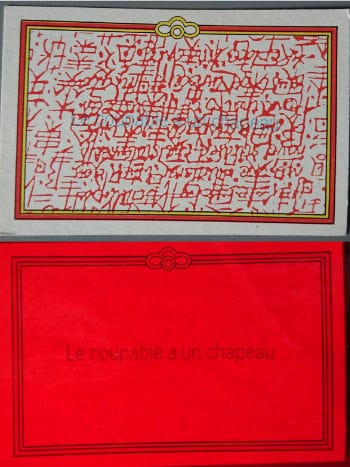
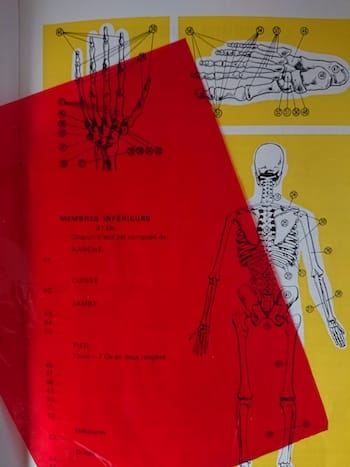
Dans mes 1ères recherches, j'ai tout de suite pensé à ces deux références marquantes de mon enfance le jeu de société "Les Mystères de Pekin" et le livret d'un coffret découverte de l'Anatomie.
Pour "Les Mystères de Pekin", le filtre rouge permet ici d'afficher le contenu des cartes dont la couleur du texte est en cyan, annulant donc le motif de couleur rouge.

Le filtre rouge permet ici d'afficher le contenu des cartes dont la couleur du texte est en cyan, annulant donc le motif de couleur rouge.
Dans le second exemple, le texte est écrit en rouge, le filtre permettant donc de cacher le contenu lorsqu'on l'applique.

Il y a deux livres intéressants reprenant ce procédé il s'agit de Mon Petit Frère Invisible d'Ana Pez et La Grande Traversée d'Agathe Demois et Vincent Godeau.
Ana Pez a choisi de plutôt utiliser les couleurs en complémentarité, les formes bleus suscitant un autre point de vu que les formes rouges. Dans La Grande Traversé, on est plus sur un agencement de motifs cachant les situations aux traits cyan.
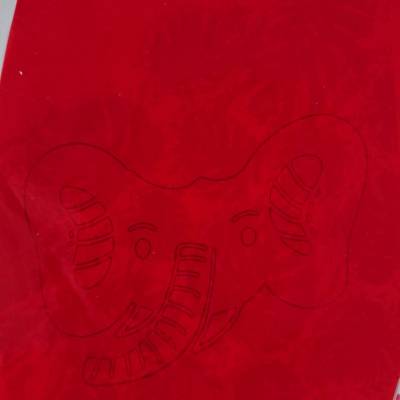
Dans un 1er temps, j'ai fait un test assez simple avec une grande surface de motifs en rouge et une illustration au trait en cyan (les illustrations sont trouvées sur vecteezy).
Comme j'aime codé, j'ai adapté ce projet en code. La propriété mix-blend-mode en css permettant d'utiliser le mélange des plans comme sur Photoshop, je l'ai utilisé pour voir un effet similaire à l'utilisation d'un calque rouge. Pour voir le résultat de chaque exemple, cliquez sur "Result" ou le lien codepen.
J'ai aussi testé avec une photo :